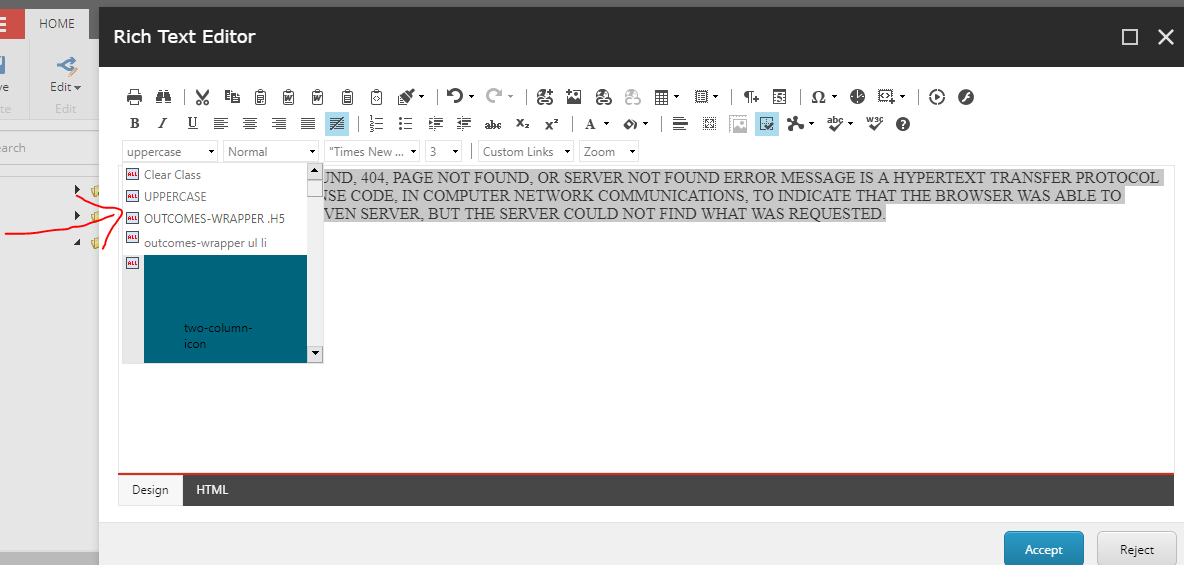
Probably one of the most overlooked features included in Sitecore RTF field is the ability to add a CSS class to an element. We can find this dropdown within the RTF editor on the left side:

However, did you know Sitecore allows us to customize which classes appear in this drop-down? We can achieve this easily by configuring a custom .css file that Sitecore will read to populate this list. For more information please refer to this excellent article on how to configure this CSS file.

Nevertheless, what if we have a Sitecore instance with multiple sites where each site should use a different CSS file? We can tackle this issue by creating a new HTML Editor Profile and extending the default RTF Sitecore functionality. So, let’s start!
First, we need to create a new HTML Editor profile. To do this, navigate to /sitecore/system/Settings/Html Editor Profiles and duplicate “Rich Text Default” folder and give it a new name:
Within our new HTML Editor Profile folder, navigate to “Configuration Type”. Here, we’ll configure the new controller name that we are going to create in our solution.
Next, let’s go ahead and create this controller with the following content:

As you can see, here we can configure the new CSS file path that it’s going to be used by our new HTML Editor Profile.
Note: This path can be stored in a configuration file, as the example above, or we could store it in Sitecore by extending this template. We might explore how to achieve this in a followup post
We are almost done. Next time we create a new template that uses a RTF field. We can configure the RTF source so it points to our newly create HTML Editor Profile.
And, we are done! Next time we open a RTF Editor using this profile. It will display the CSS classes we specified in our custom CSS file.
Hope this tutorial was helpful and keep Sitecoring!