In our day-to-day Sitecore development, we often need to develop dynamic modules that pull information from external APIs. However, as it’s often the case, not all the data needed to render these modules comes from these services and it’s usually a mix of external parameters and data from the CMS.
It’s easy to assume that these modules will not be content managed within the experience editor and that any label or additional parameter has to be configured directly in the content editor. However, this doesn’t have to be the case.

It’s important to let the content author retain the ability to add these modules within the experience editor as well as configure any available labels or data that will come from Sitecore.
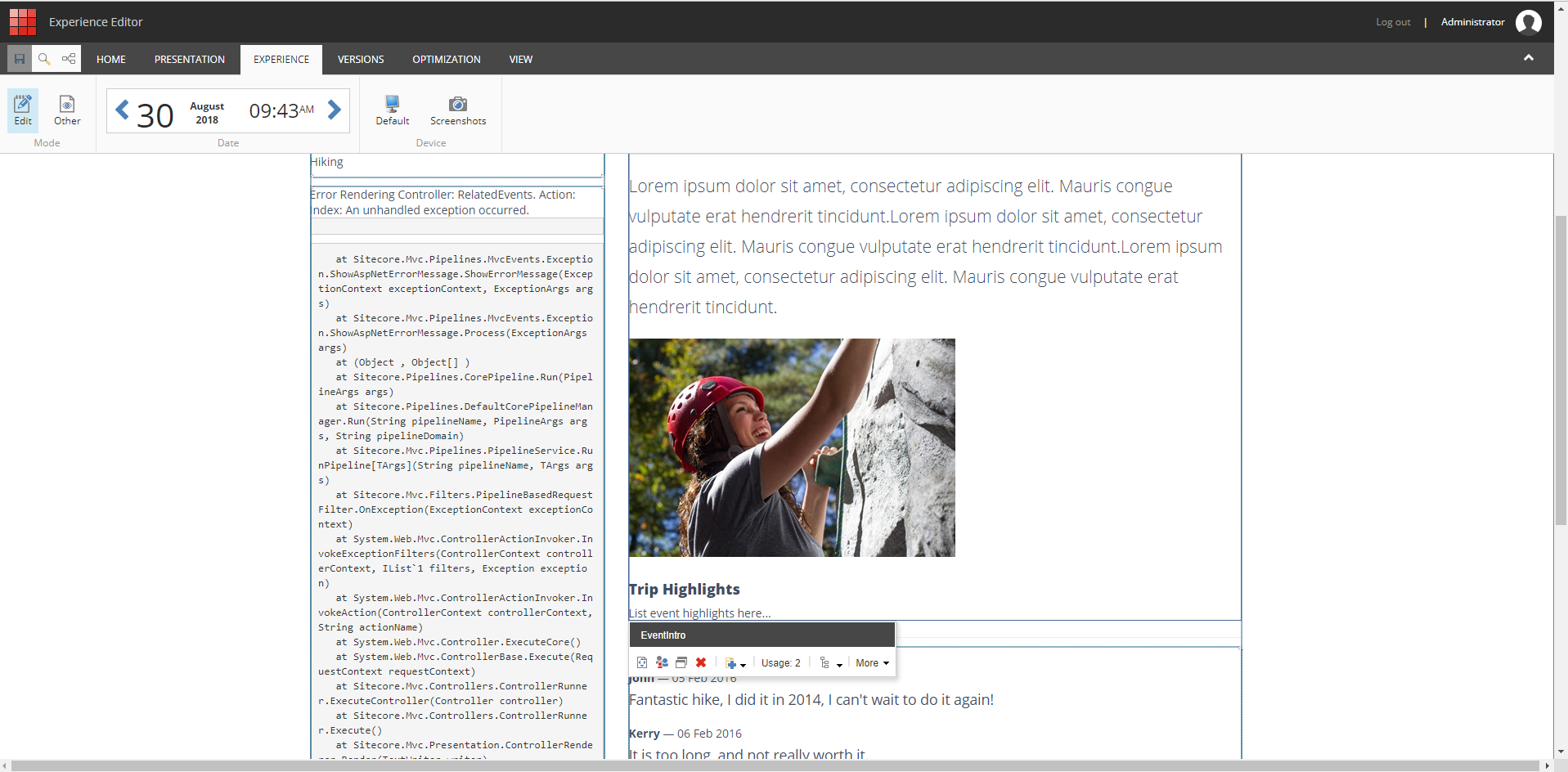
So, how do we do that? The quick answer is: “Data Hydration“. This is a very simple concept where we identify that a controller rendering will pull most of it’s data from an external source and that it will probably will not render correctly within Experience Editor. So, we manually populate mock data so the module can render in this mode..
First, we need to detect if the module is being rendered in Experience Editor. We do this in the controller with the following condition:
if (Sitecore.Context.PageMode.IsExperienceEditor)
{
...
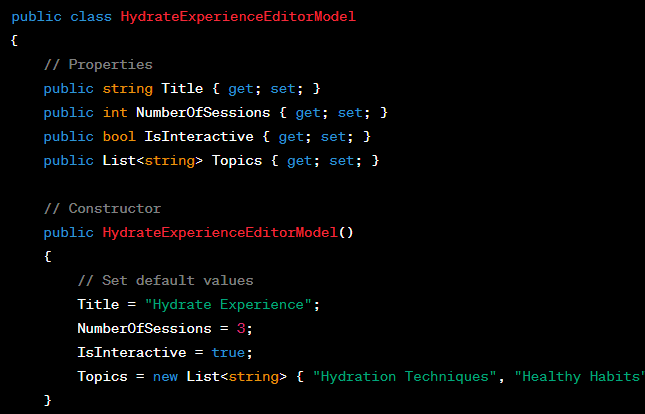
}Next, once we detect we are in Experience Editor Mode, we can “Hydrate” our model with some mock data that will allow the module to be rendered. In this case, I’m going to write a very simple method called: “HydrateExperienceEditorModel” that will populate any parameters that might come from an external service. For instance:

Now, it’s just a matter of putting the 2 pieces together. We can call our function to hydrate data into the model and then just return our model to the view.
Something to keep in mind is that this code has to executed at the beginning of the controller before any external call has to be done since they might be dependent on additional parameters like Url query parameters (For instance, Postal Code) that will not be available within the experience editor view.
Of course, this is an over simplified example on how to accomplish this since every module is different and the mix of data from APIs and Sitecore can vary greatly. But, I hope it can give you some inspiration on how to render these modules and not just assume that they cannot be rendered in this mode. Hope this helpful